Nếu anh em nào từng code web thì sẽ quá quen với cấu trúc để thay đổi kiểu chữ <p></p> hay là <title></title>
Tuy nhiên mặc định trong Unreal Engine lại không có sẵn vậy. Giả sử ta có một đoạn chữ sau:
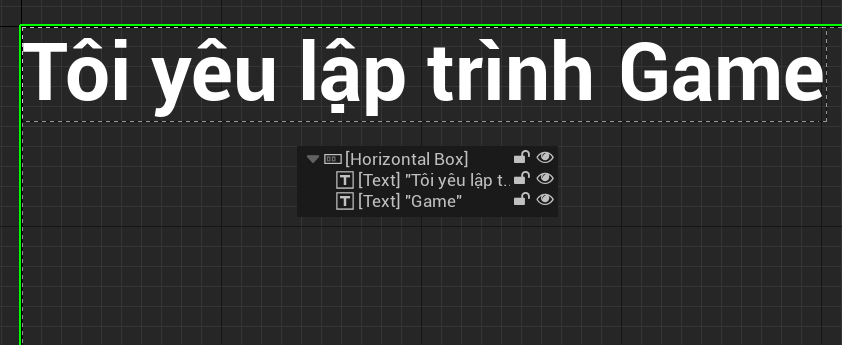
“Tôi yêu lập trình game”
Với web, sẽ rất dễ để ta thay đổi giả sử chữ game thành in đậm, với cú pháp đơn giản là:<title>Tôi yêu lập trình <p>game</p></title>
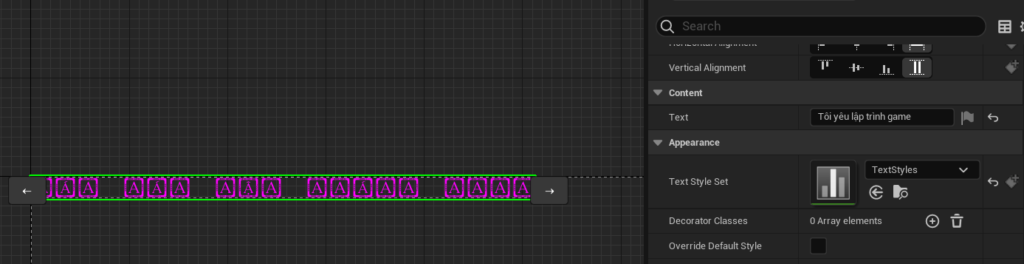
Còn trong Unreal, ta sẽ phải làm như thế này:

May mắn là do chữ game ở cuối, nên ta chỉ cần 2 TextBlock, nếu không sẽ cần nhiều hơn thế chỉ cho một đoạn chữ đơn giản.
Càng nhiều text block, càng tốn tài nguyên xử lí thêm. Để giải quyết vấn đề này, Unreal đã cung cấp một giải pháp tương tự như code web, đó là Rich Text Block.
Cách sử dụng
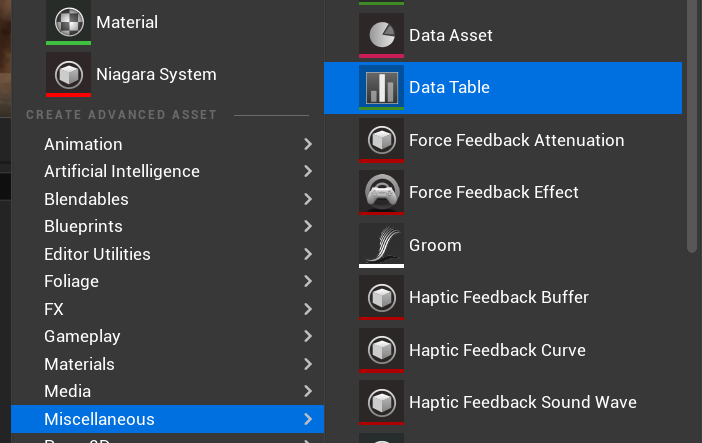
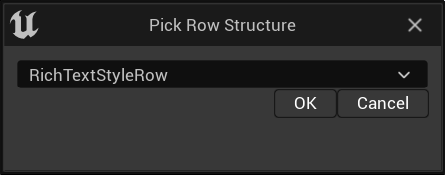
Tạo DataTable với cấu trúc dữ liệu là RichTextStyleRow


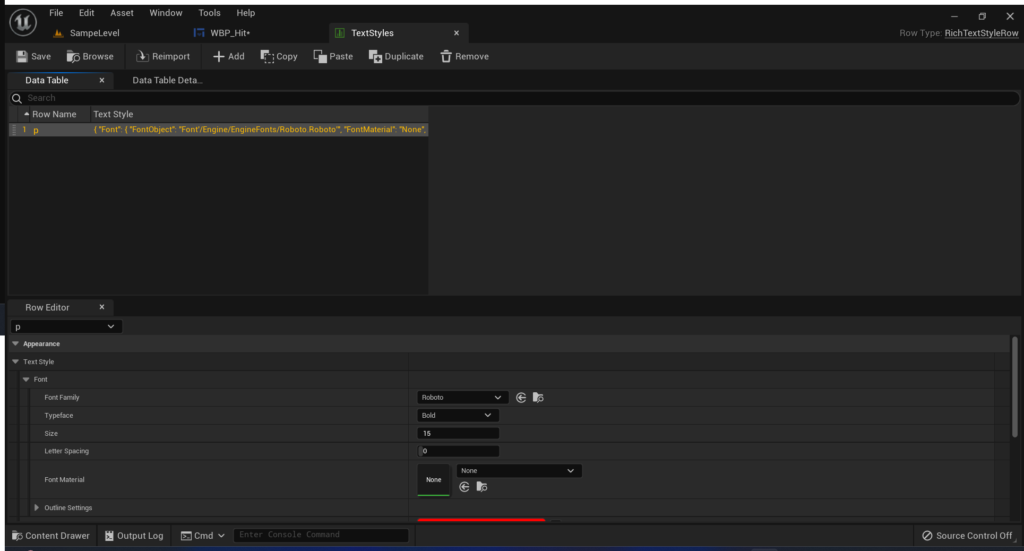
Mình sẽ đặt tên là TextStyles.
Khi mở lên ta sẽ thấy một bảng trống, ấn Add để thêm dữ liệu mới vào.

Ở cột Row Name, đó sẽ là tên cú pháp của chúng ta. Trong ví dụ này mình thêm p để sử dụng cho in đậm chữ.
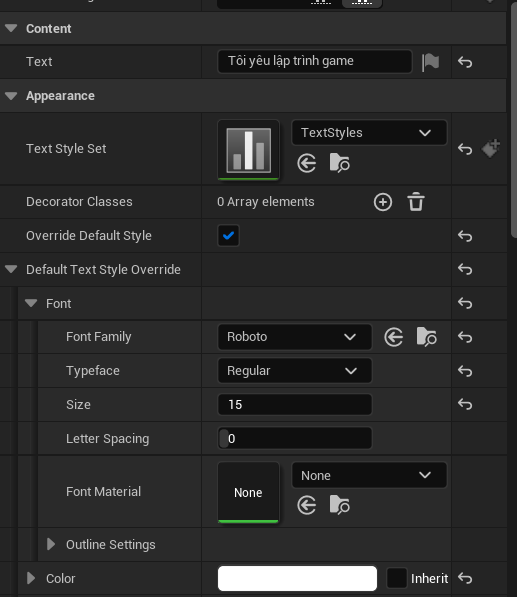
Ở phần tùy chỉnh bên dưới sẽ, ta cũng sẽ chọn Font Family thành Roboto, và Typeface là Bold.
Cuối cùng, quay lại ví dụ trên, ta sẽ bỏ đi 2 TextBlock cũ, và thay vào bằng 1 RichTextBlock


Ở phần cài đặt, chọn TextStyles table mà ta đã tạo ở bước trước.
Lúc này chữ sẽ lỗi do không tìm thấy style mặc định, ta có thể tick vào Override Default Style và set style mặc định cho nó:

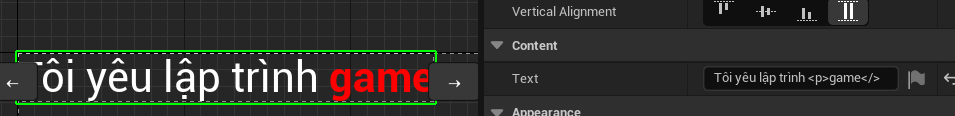
Cuối cùng, ta sẽ format dòng chữ “Tôi yêu lập trình game” -> Tôi yêu lập trình <p>game</> và kết quả:

Lưu ý: Rich Text Block có vẻ vẫn chưa hỗ trợ cấu trúc tròng theo kiểu <h1>hello<p>world</></> nên anh em lưu ý.

Comments